
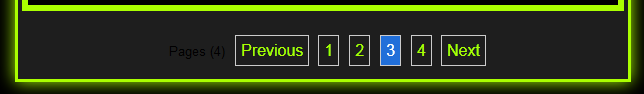
Cara Membuat Navigasi Nomor Halaman di Blog - Sobat blogger tahu tidak yang dimaksud dengan navigasi nomor halaman itu?? Bagi yang belum tahu, navigasi nomor halaman adalah navigasi yang berupa nomor-nomor biasanya berada di bawah sebuah page/halaman blog. Atau sering juga dinamain navigasi page number yang bahasa inggrisnya pages number navigation
Ada
yang sudah tau apa itu navigasi nomor halaman? Itu lho navigasi yang
berupa nomor-nomor di bawah sebuah page/halaman blog atau orang-orang
sering menyebutnya sebagai navigasi page number atau pages number navigation - See more at: http://www.seowaps.com/2013/07/cara-membuat-navigasi-nomor-halaman-di.html#sthash.c8sEvwAC.dpuf
Ada
yang sudah tau apa itu navigasi nomor halaman? Itu lho navigasi yang
berupa nomor-nomor di bawah sebuah page/halaman blog atau orang-orang
sering menyebutnya sebagai navigasi page number atau pages number navigation - See more at: http://www.seowaps.com/2013/07/cara-membuat-navigasi-nomor-halaman-di.html#sthash.c8sEvwAC.dpuf
Ada
yang sudah tau apa itu navigasi nomor halaman? Itu lho navigasi yang
berupa nomor-nomor di bawah sebuah page/halaman blog atau orang-orang
sering menyebutnya sebagai navigasi page number atau pages number navigation - See more at: http://www.seowaps.com/2013/07/cara-membuat-navigasi-nomor-halaman-di.html#sthash.c8sEvwAC.dpuf
Ada
yang sudah tau apa itu navigasi nomor halaman? Itu lho navigasi yang
berupa nomor-nomor di bawah sebuah page/halaman blog atau orang-orang
sering menyebutnya sebagai navigasi page number atau pages number navigation - See more at: http://www.seowaps.com/2013/07/cara-membuat-navigasi-nomor-halaman-di.html#sthash.c8sEvwAC.dpuf
Ada
yang sudah tau apa itu navigasi nomor halaman? Itu lho navigasi yang
berupa nomor-nomor di bawah sebuah page/halaman blog atau orang-orang
sering menyebutnya sebagai navigasi page number atau pages number navigation - See more at: http://www.seowaps.com/2013/07/cara-membuat-navigasi-nomor-halaman-di.html#sthash.c8sEvwAC.dpuf
Dengan adanya navigasi nomor halaman tentunya akan memudahkan pengunjung untuk menjelajahi artikel-artikel sobat per halaman berdasarkan angka atau nomor. Beberapa template blogger mungkin tidak memiliki fasilitas navigasi nomor / angka halaman ini, jika template yang sobat blogger gunakan termasuk template yang tidak memiliki fasilitas tersebut, berikut akan
saya jelaskan langkah - langkah untuk membuat navigasi nomor / angka halaman di blog.
Cara Membuat Navigasi Nomor / Angka Halaman di Blog :
1. Login dulu ke akun blogger sobat
2. Masuk ke menu Tata Letak > Tambahkan Gadget > HTML/Javascript
3. Copy paste kode berikut ini, judul gadget tidak usah diisi:
<style type='text/css'>
#blog-pager{height: 28px;
padding: 10px 0 0;
overflow:hidden;
text-align:center;
}
.showpageArea a {text-decoration:underline;
font-size: 16px;
text-align: center;}
.showpageNum a {font-size:16px;text-decoration:none;border: 1px solid #cccccc;margin:0 5px;padding:5px;}
.showpageNum a:hover {border: 1px solid #cccccc;background-color:#cccccc;}
.showpagePoint {font-size:16px;text-decoration:none;border: 1px solid #cccccc;background: #216FD9;margin:0 5px;padding:5px;color:#ffffff;}
.showpageOf {text-decoration:none;padding:5px;margin: 0 5px;}
.showpage a {text-decoration:none;border: 1px solid #cccccc;padding:5px;}
.showpage a:hover {text-decoration:none;background: #cccccc;}
.showpageNum a:link,.showpage a:link {text-decoration:none;color:#333333;}</style>
<script style='text/javascript'>var pageCount=5;
var displayPageNum=4;var upPageWord="Previous";var downPageWord="Next";</script><a href="http://oplosanblog.blogspot.com/" style="font-size:0pt">Blogging, Tips, Trik, Free Software</a>
<script style='text/javascript' src='https://googledrive.com/host/0B9SBWEZ6FHqYOHc2dnI4bDBGSjg/Script Navigasi Halaman.js'></script>
Sobat bisa mengganti angka 5 untuk merubah jumlah postingan yang akan tampil di halaman utama dan angka 4 untuk menentukan banyaknya nomor halaman yang akan ditampilkan.
4. Terakhir klik Simpan. Selesai sudah, silahkan dicoba.
Diposting Oleh : Boeztanoel ~ Blogging, Trik, Tips, Free Software
 Sobat sedang membaca artikel tentang Cara Membuat Navigasi Nomor Halaman di Blog. Oleh Admin, Sobat diperbolehkan mengcopy paste atau menyebar-luaskan artikel ini, namun jangan lupa untuk meletakkan link dibawah ini sebagai sumbernya.
Sobat sedang membaca artikel tentang Cara Membuat Navigasi Nomor Halaman di Blog. Oleh Admin, Sobat diperbolehkan mengcopy paste atau menyebar-luaskan artikel ini, namun jangan lupa untuk meletakkan link dibawah ini sebagai sumbernya.
Get this widget [ Here ]



Terimakasih gan infonya.
terimakasih infonya gan
sangat membantu artikelnya gan
mantap dah artikel tipsnya .. tanks kawan
terimakasih gan informasinya, nanti saya coba :)
Makasih om tutorialnya, saya coba dulu ya. :) Moga berhasil..
Mantab tutorialnya.. terima kasih banyak om. Work 100% ini mah :)
makasih banyak ya mas.. saya coba dulu prakttekan. :)
mantab bener mas, sudah aku coba.. akhirnya sudah bisa ^^
Sudah berhasil gan. Terima kasih.
Tapi kalau mau buatnya di label masing produk gimana ya?
Mohon di jawab ya gan.
Terima kasih
apa bisa berlaku untuk blog offline
saya mau buat tulisan bersambung pada blog offline. wigdet apa ya yg bagus. tris
wa: 0857 5576 3068